课程教学与培养目标
课程核心培养目标:
培养学员掌握最新的Web2.0前端开发技术,培养具有工程级软件分析与研发经验的学员:
教学目标:
1、掌握HTML 5新特性,并能熟练使用其强大的表单、绘图和多媒体等功能。
2、掌握CSS 3的功能和用法、最前沿的变形与动画功能。
3、熟练掌握JavaScript基础语法知识。
4、深入掌握JavaScript的内置对象、DHTML元素、DOM编程等。
5、能熟练运用各前端开发技术,创建功能强大的Web互动网页。
教学方法:
1、采用理论结合实验的教学手段:
1-1、理论教学中要求学员掌握知识点的概念与意义,同时掌握知识点的使用方法,突出“是什么”、“何时用”。
1-2、实验环节要求学员掌握知识点的运用方法和运用场景,突出“用哪里”、“怎么样用”。
1-3、合理嵌入“帮助文档”使用策略,提高学员对于语言的自主学习能力,将一个“学习者”转换成“生产者”。
2、采用基于实验场景的贯穿式项目实训方法:
2-1、一个到多个包含完整业务的项目将会被拆解成一个个独立的教学场景和实验场景,在不同知识点教学过程和实验环节中使用。
2-2、教师在理论教学环节中可以使用这些经过拆解的演示场景,贯穿整门课程知识点的讲解和演示,让演示变得更连贯更生动。
2-3、学员在上机实验环节中可以使用这些经过拆解的实验场景,贯穿整门课程知识点的实验场景,让学员更好的体验知识点在项目中的运用场合。
2-4、贯穿式项目的场景教学培养学员:自主动手、主动实践、自主创新的能力。
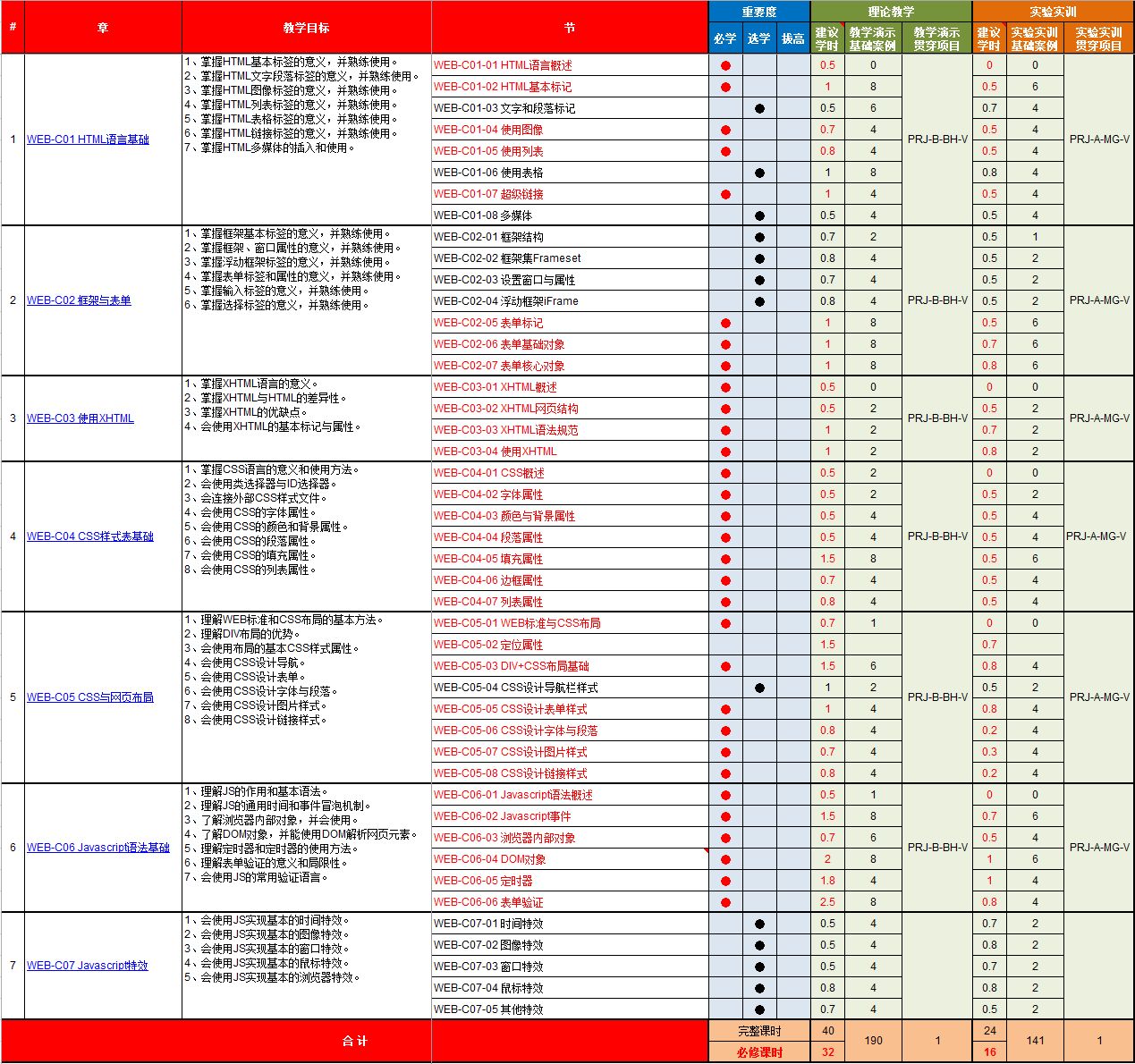
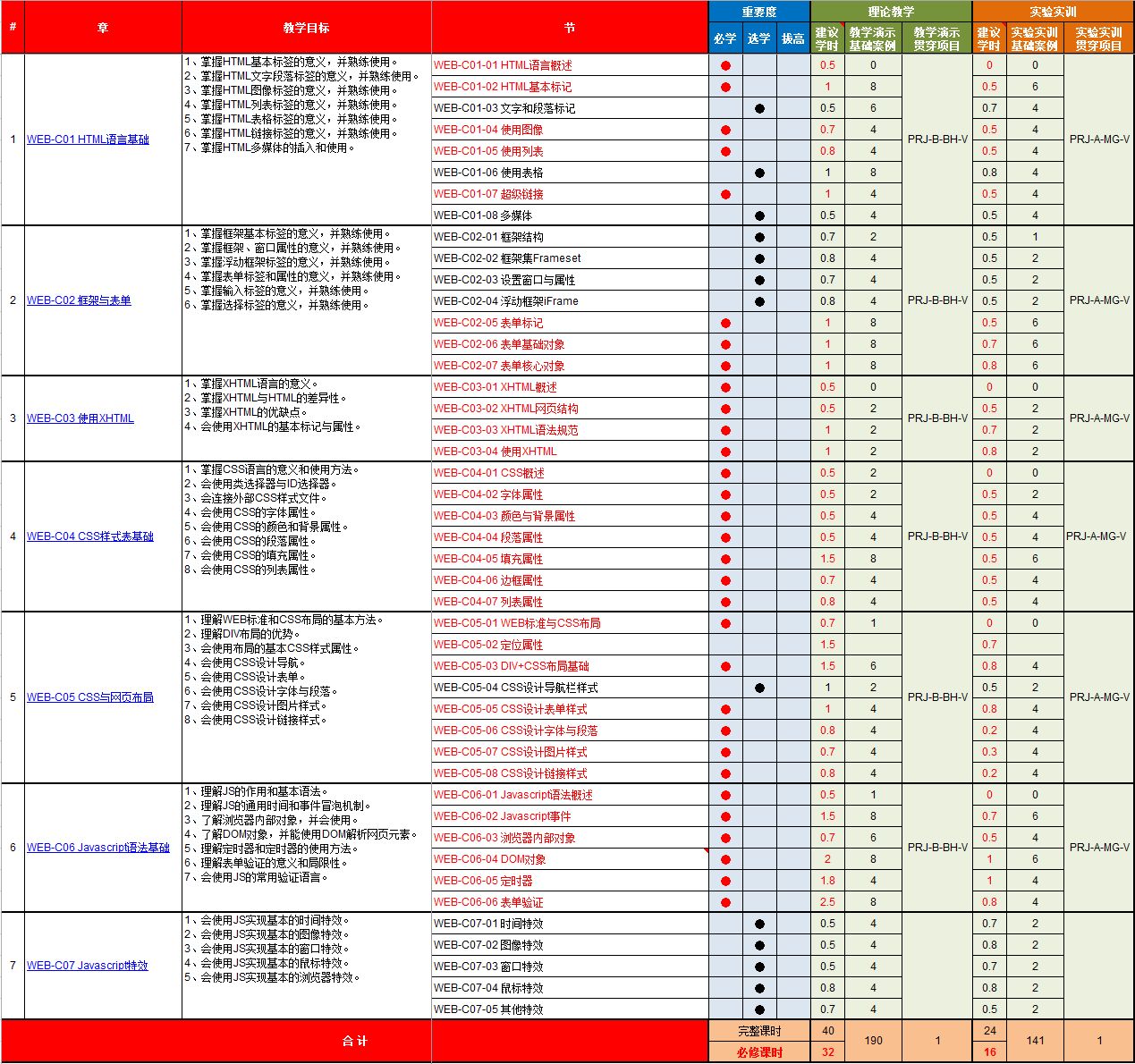
教学大纲

实践项目